Some of the common terms that any product design team uses are Wireframe, Mockup, and Prototype. The design team uses these terms to make an illustration of any concept, to gather feedback, and to gain consensus. With the help of these, the team will be able to create the design. These things also help to build the exact need of the customers. Maybe wireframe, mockup, and prototype seem to sound similar but are unique. All of them are unique and have unique roles at different times while the product is developing. This is also known as the lifecycle of product development.
The product designing team uses these terms interchangeably. For this, there might be any confusion. The confusion regarding which is what and when to use that particular term? How to use that particular term in the cycle? And how do any of these get done? You should also know the exact time of using each of those during any product development process. You need to choose the right process at the very right time. This will help you to get the correct effort level of investment. This will also help you to deliver what exactly a customer wants.
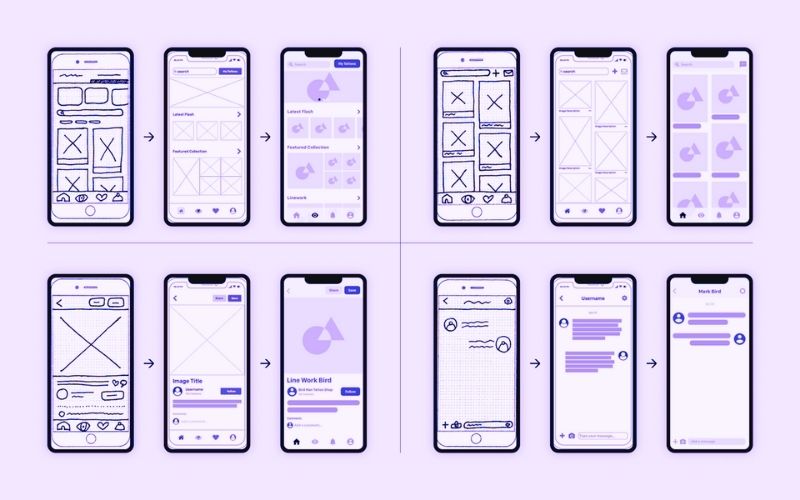
What is a Wireframe?
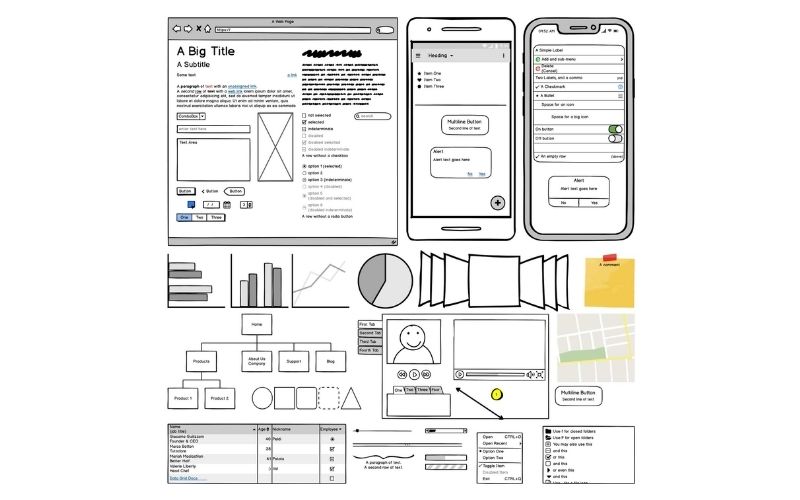
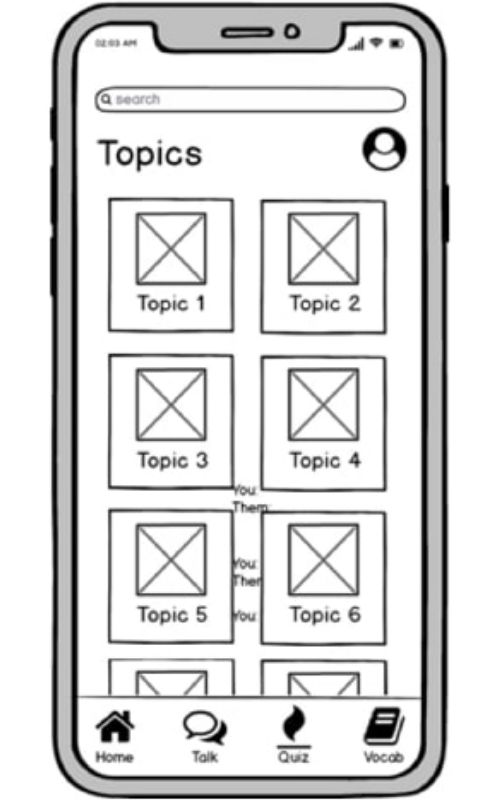
The visual two-dimensional guide or illustration that represents or illustrates the skeletal framework of any page or website is known as a wireframe. This one focus specifically on the allocation of space for content, functionalities, and the gesture of the page or website. The wireframe is also getting used for arranging all the elements of a website and accomplishing all the purposes at its best.
This term has been adopted from another field, where the skeletal framework represents 3-d shapes and their volume. Wireframes don’t have any style, graphics, or color. It only focuses on behavior, functionality, and content priority. This one helps to establish a relationship between various templates of any website. Wireframe helps to depict the layout of pages or the arrangement of the content of any website. This includes the elements of the interface, navigational system, and the way they are working together.
In other words, the wireframe focuses on the act of the screen, not on the looks. These can even be sketched on the whiteboard or even pencil drawings. Also, it can be created through application software. Generally, business analysts, developers, designers who have experienced users, and visual designers. Also, interactive designers, user researchers, and information architectures use wireframes.
What is a Mockup?
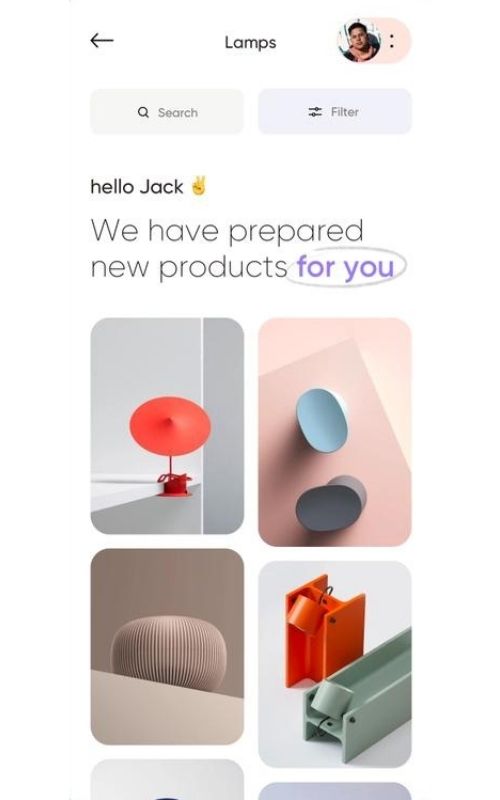
Mockup is the conceptual design of any website or page to a scale or a full-size base without any interactivity. This is the early draft of any website or application. Mockups can be used for devices, demonstration, teaching, promotion, design evolution, and so on. Primarily mockups get used for converting any concepts or ideas into a design. This has the final structure of navigation and the design. This helps the users to get the proper idea of the final website or application design.
Mockups are also created to get feedback from users, as these have the basic structure or the design of the outcome of any website or webpage or any other type of application. These are created based on the wireframe of any particular website or application. As mockups have graphics and color, it shows the next-level design of the wireframe. This also looks like the final design of any product for having visual elements. Also, mock-ups have some texts too. Ideally, a mockup is static, but interactive mockups with very few limited functions are there nowadays. This is possible with the latest mockup tools and software. Also, some complex and multi-layered mockups served as the base of prototypes.
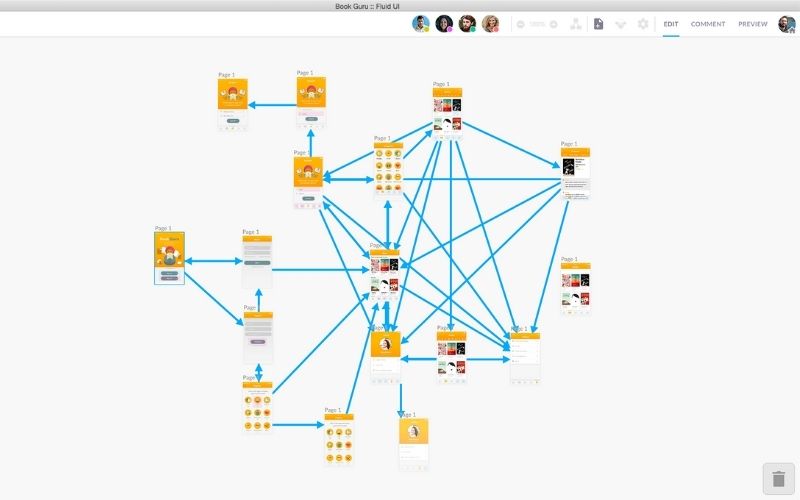
What is a Prototype?
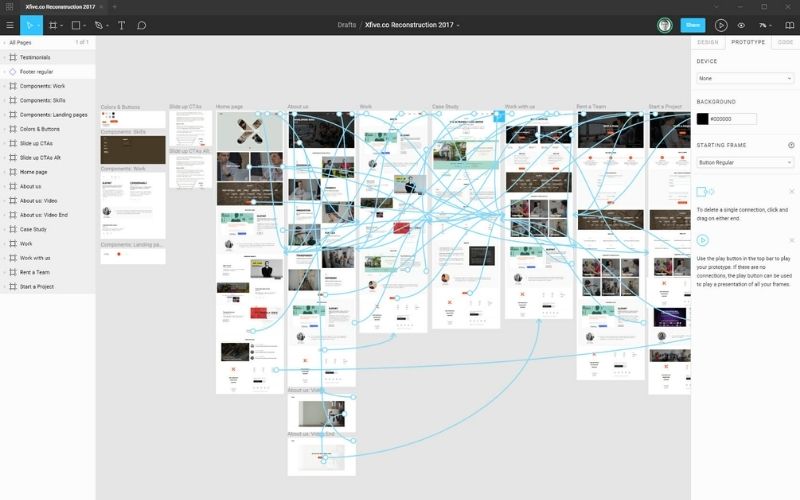
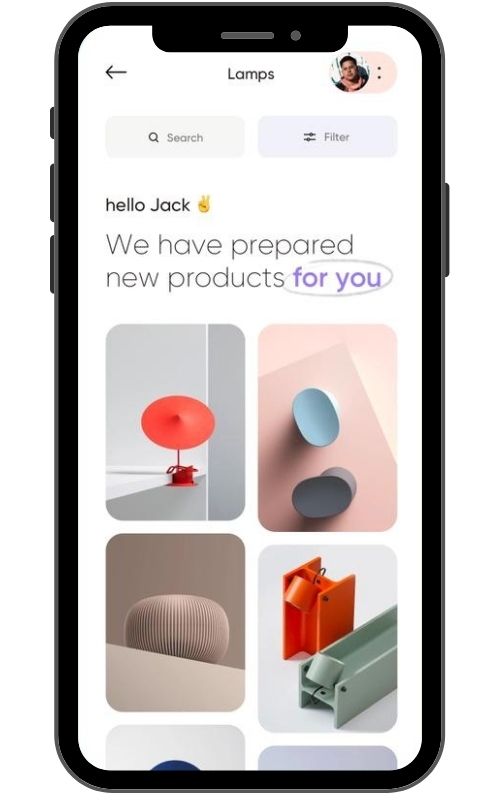
The prototype is the tool to visualize the early sample or model. This one gets released to test the concept or the product. Also, for some processes, the prototypes can be made as well. Before launching any website, application, or web page, this is the interactive design. The prototype gets prepared by amalgamating all the works to prepare a website or application, such as wireframe and mockup. This includes almost all the functional pieces of any design. This helps the users understand the product and what it is doing, and how to access it at any point of work. It also helps to understand the interactive functions and elements and how to access those in the original product.
With the help of a prototype, designers enhance the product’s design from the early stages. This helps to analyze the user review of the final product. Also, it gives feedback on the process or the website or the application beforehand and can be modified as required. As the prototype has many of the real-time features of a website or the application, this one is the step-through through which the theoretical idea comes to the practical one. That is why this process is known as materialization. Prototyping can also be counted as a step within the formalization and evolution of any particular idea.
Convert Your App Idea Into Reality
Let’s Build A New App Together
💻When To Use Wireframes?📱
The wireframe is the basic outline of any structure or plan of any product or webpage or application. From the concept, it is important to reach a consensus to set up the structure’s functionality. As it doesn’t have any graphics or color, it helps understand if it helps the users. It gives importance to the layout, not the exact design.
With the help of a wireframe, the information design of the site gets a visuality with a clarification of the ways to display particular information and the functionality of the user interface. It also allocates any given content along with its space and location. So, to determine all these things wireframe should be used.
💻When To Use Mockups?📱
When the designs and the graphics are already done and will be displayed to the stakeholders, then the mockups should get used. It shows a detailed, designed structure of the product or the webpage or application with graphics and colors. It has a perfect visual look, which is somehow realistic and portrays the original idea of the product or the application. As this has a static nature, it helps the users get a look at the product if they like the design. Comparing mockups helps the designers get more ideas and help to get more ideas about the design. Also, it helps to get to some selection as well. This is an evolution of a designed idea from the wireframe with a properly designed layout of a product or webpage, or application.
💻When To Use Prototypes?📱
The prototype is the final part of the design of any given or proposed idea. This has the design of the product or webpage or application, along with those, there are some accessible interfaces of the outcome. So, the prototype gets used just before launching any product or application. As this one has an accessible interface, it helps an accessible interface, it helps the users to provide feedback as well.
This evolution of design comes from the previous one of the same, and that is the mockup. After development, the prototype is the individual tool to taste the product or the application. This also helps to understand how the real users will interact with the same webpage or the application. Once this phase gets passed with satisfactory results and feedback, the product gets towards development and execution.
Wireframing Tools🛠️
There are some different wireframe tools, among them, some important are
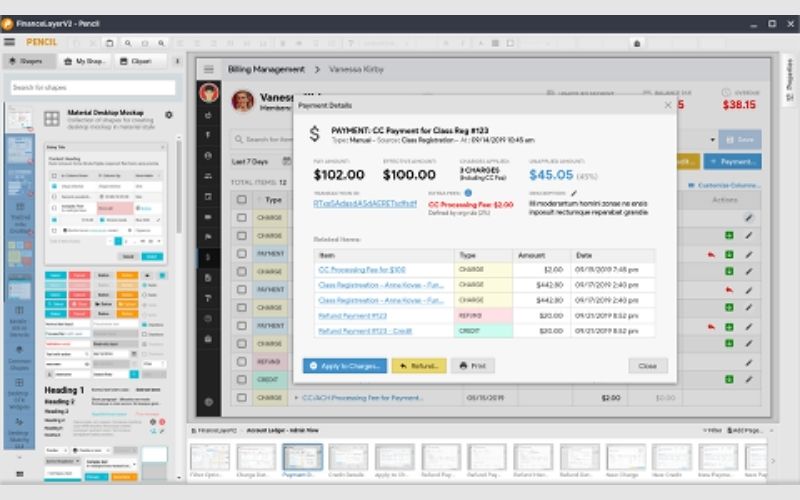
1. Pencil Project

2. MockFlow

3. Jumpchart

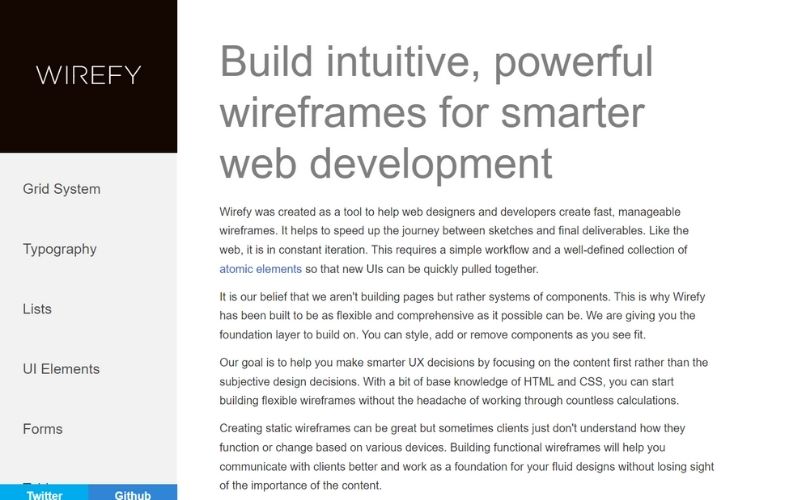
4. Wirefy

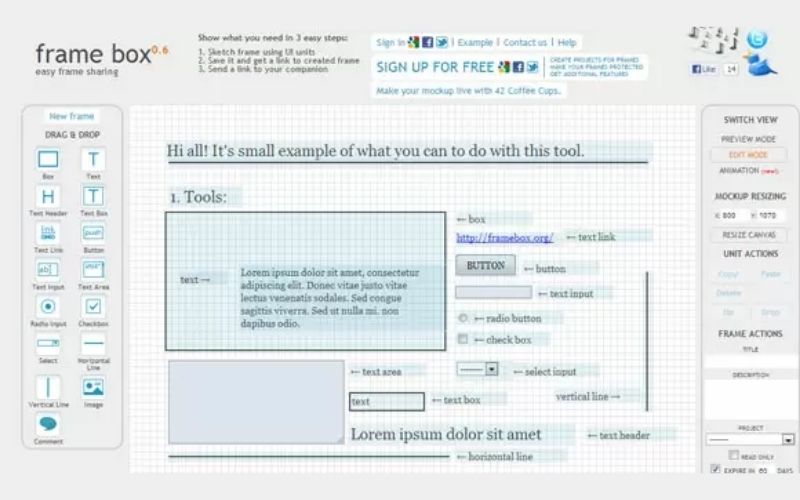
5. Framebox.

Mockup Tools
Among some of the mockup tools, some important are
1. Pop

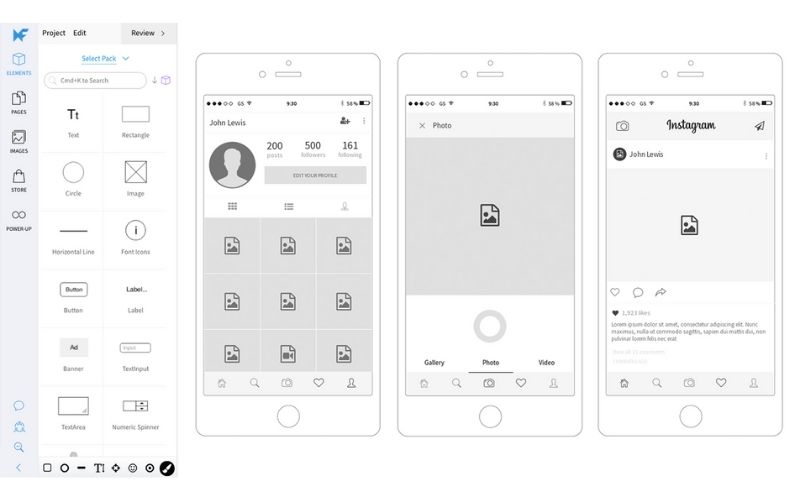
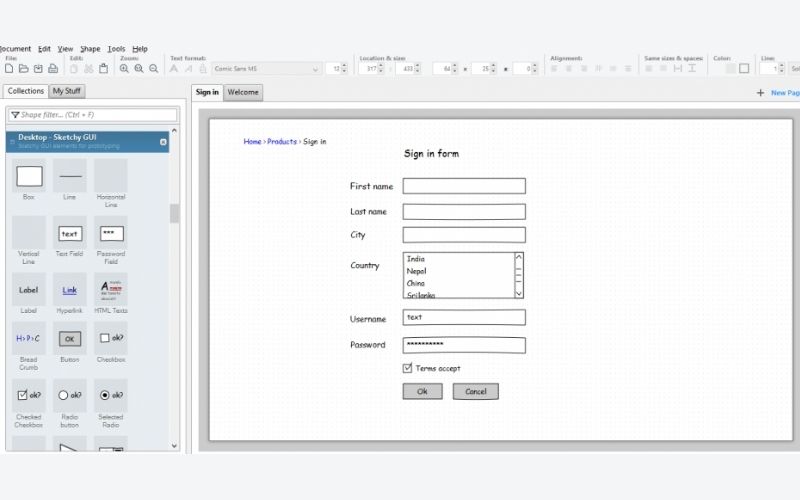
2. Pencil

3. FrameAPP

4. Balsamiq

5. Moqups

Prototype Tools
Out of some handy and good tools, the important tools for the prototype are getting listed.
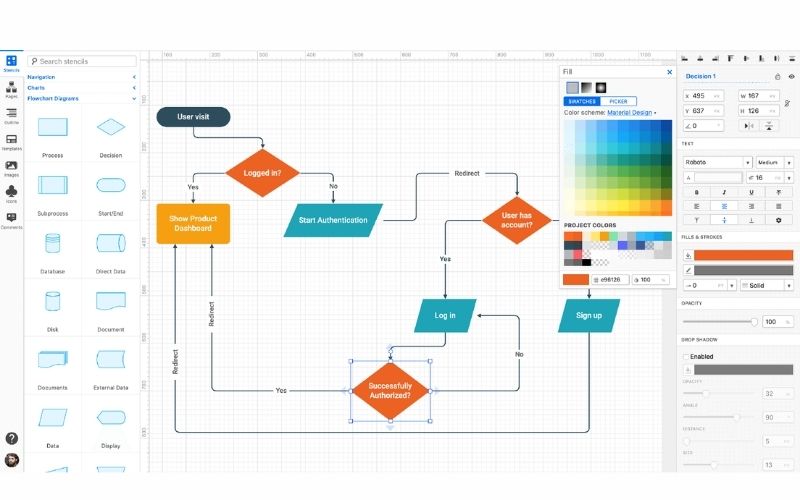
1. Figma

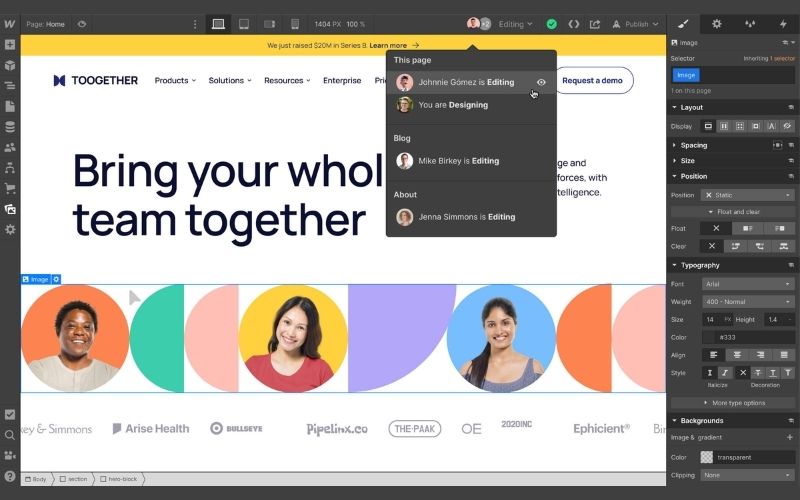
2. Webflow

3. Justinmind

4. Sketch

5. Fluid UI

How Do Wireframes, Mockups, & Prototypes Compare?
From the discussion of what are those three, the differences between those three can come into an account,

- Wireframes are very basic. It is only a black and white structure of any product to give the basic idea. It doesn’t have any graphics or color on it.
- Though mockups are also static they have a good amount of realistic touch. This shows the features and the look of any product or application or website. This has graphics and colors.
- The prototype is the final stage of any product before launching. It has some interactivity and presentation. It helps the user to understand the way to use that product in reality. Users can even use the prototypes of any product like a real one.
To explain the differences between those three, the wireframe is very basic, just the outline of the idea of any product without any graphics and color. Then comes the mockups, here comes the graphics and color with a short idea of the real product derived from the wireframe. Then comes the prototype. This gets derived from the mockups by adding much real-time interaction process to it. This one gives the user an idea of using the real product. So, this can be said, from the wireframes, the mockups get evaluated, and the prototypes get evaluated from the mockups to get reviews and feedback on any product before it gets launched from the very basic idea of that particular product.



Table To Compare The Differences Between Wireframes, Mockups, & Prototypes
| Wireframe | Mockup | Prototype | |
|---|---|---|---|
| What | The basic sketch of the proposed design of the product without graphics and color. | The static design of the product with graphics and color gives an idea of the product | This is the last stage of design before launching the product with accessible interfaces. |
| Design quality | Low | Medium | High |
| Purpose | To get internal feedback and consensus about the product, and how it might work for users. | To have a more detailed visual update about the product with graphics and color of the product. | To get user feedback and to determine user acceptance of the design and the surface. This one even has an accessible surface for users to use. |
| Time invested | Low | Medium | High |
| Included elements | The basic format of the structure of the product | Graphics, logo, color, design, as some additional visual ideas | Interactive and navigation elements to be used like real-time product or application |
| Creator | UX designer or the person who gave the idea | UX designer | UX designer |
Conclusion
It is a long process for any product or any website or webpage or even application to get into the final state and be released to users from the very beginning. Once the idea gets proposed, the basic design of the website or the application needs to create. The first phase of the design should have the basic idea of the webpage or application. This can be done on any whiteboard or even with pen and paper just by using some basic marks and without any design and color. This is the wireframe, the very basic design structure. Then comes the mockups, with the visual effect of the webpage or the application on it. This one contains the graphics, loge, and icon in it. This is the second stage of product designing. The mockups are the static display of the webpage or the application.
After these two get selected the final design of the product comes with interactive and navigation elements for users to use and provide feedback. This is the prototype. After this part, the design goes for the execution. Though these almost sound synonymous but have different properties and functions for the design of the webpage or the application.
If you have an app idea that you want to build then Emizentech can assist you. We are an app development agency that has building innovative mobile apps for clients globally. So, if you need help, get in touch with us.
Frequently Asked Questions on Wireframe vs. Mockup vs. Prototype
The wireframe is the basic structure of any given proposal of any new idea. This contains only the location and required area of that particular item, and there is no graphics and color get used in the wireframe. On the other hand, the mockup is the static form of the webpage or the application. Getting evaluated from a wireframe with graphics, color, and icons, a mockup has a lot of visual expressions.
Where mockups are just static forms of the webpage or application, the prototype is the form of the webpage or the application as the user will use that. This has interactive navigation options for the users to use like the real one.
The design cycles get started with the proposal of an idea, then it comes to the wireframes, once the wireframes got approval, the mockups get ready. After the approval mockup, it comes the prototype. Finally, once the prototype gets the approval, the get gets executed.
The prototype is considered to be the last stage of the design cycle. Once the prototype gets the approval and the users provide the feedback on the product or the webpage or the application, the design straight away goes to the product management team for execution, this is why the prototype is the last stage of the design cycle.





 USA
USA UK
UK